Address editor
Configure an address editor in your mobile extension.
Overview
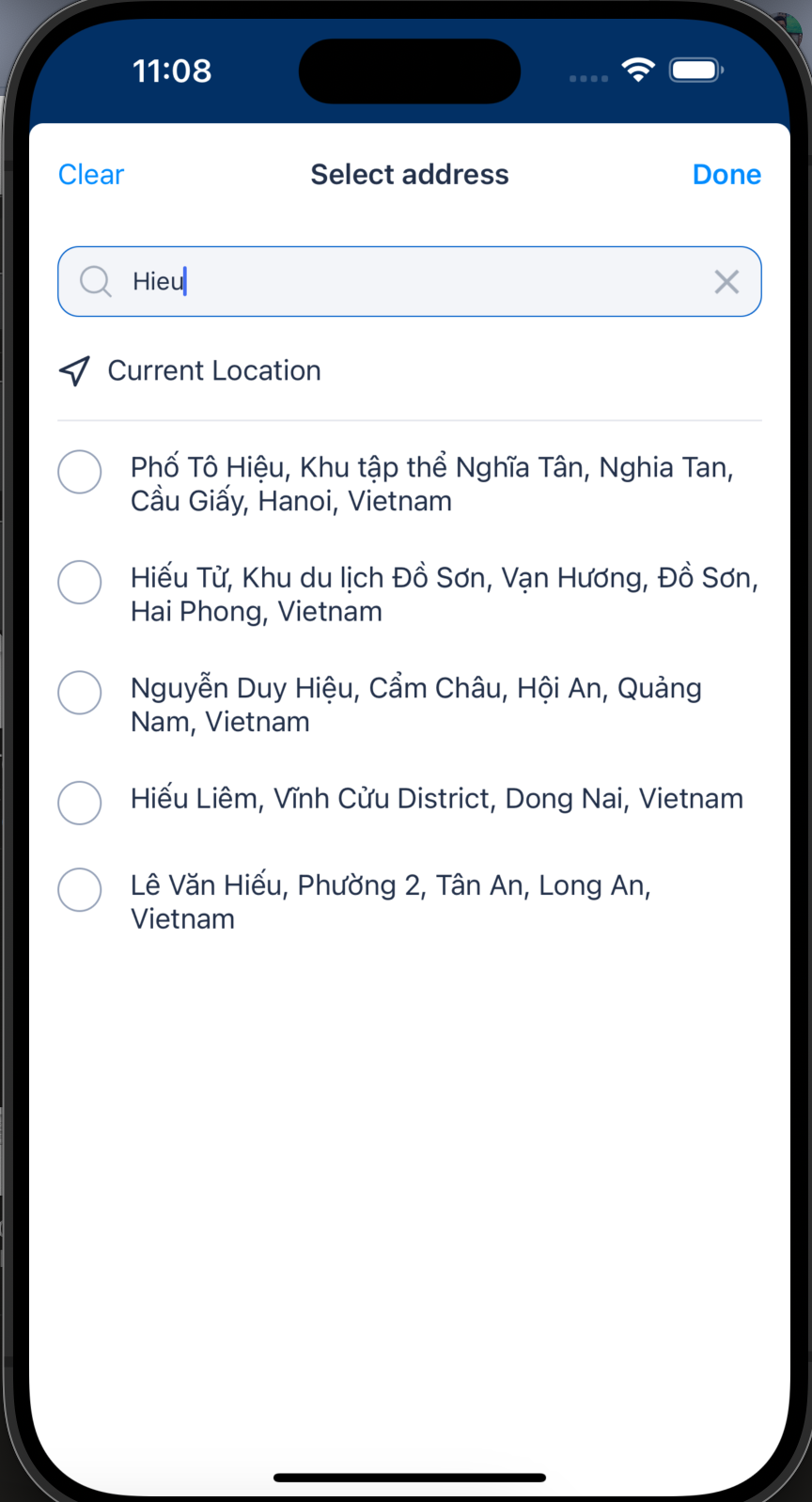
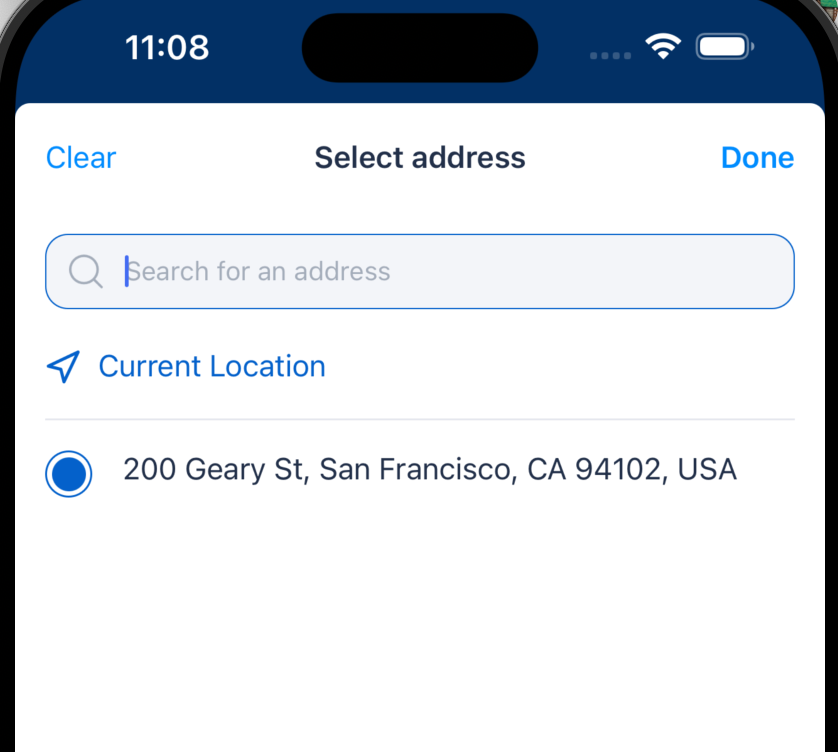
The Address editor is a component that allows users to select an address with the help of GPS and the Skedulo GeoServices API.
Users need an internet connection while using this component, because it requires the GeoServices API to retrieve address information.


Properties
| Property | Description |
|---|---|
showIfExpression |
When the showIfExpression property is defined, it adjusts the component visibility based on the boolean value returned by the expression. |
title |
The title of the field. |
caption |
The caption of the field. This could be a brief description or explanatory text displayed at the bottom of the component. |
validator |
Validation logic for the field. |
readonly |
Indicates whether or not an editor control is read-only. |
mandatory |
True or False expression. An asterisk ( * ) is shown on the title of the editor if it is mandatory for the user to fill. Note that this property only controls whether the asterisk will show on the UI and won’t affect the validation. Use the validator property to add validation. |
structureExpression* |
All address information including Addresss, GeoLongitude and GeoLatitude will be bound to this expression. |
displayExpression* |
Defines which property the control should use to display values from the editor. |
selectPage |
Defines the metadata of the Select page (after user click on the address editor field) |
selectPage.title |
A localized expression string that defines how to render the Title of the address select page. (Navigation title) |
Add the Address editor component to your extension
The following is an example of how to add an Address editor component to your mobile extension:
{
"type": "addressEditor",
"title": "form.ShowCasePage.AddressEditorTitle",
"placeholder": "form.ShowCasePage.AddressEditorPlaceholder",
"structureExpression": "pageData.__Address",
"displayExpression": "pageData.__Address.Address",
"selectPage": {
"title": "form.ShowCasePage.AddressSelectPageTitle",
}
}
Data from the Geoservices API
The following address information is returned when the user selects an address from the list:
| Field name | Type | Description |
|---|---|---|
Address |
string | Full address selected by the user. It typically includes components such as street number, street name, city, state, postal code, and country. |
GeoLongitude |
number (from -180 to 180) | The geographical longitude of the selected address. Longitude is a geographic coordinate that specifies the east-west position of a point on the Earth’s surface. |
GeoLatitude |
number (from -90 to 90) | The geographical latitude of the selected address. Latitude is a geographic coordinate that specifies the north-south position of a point on the earth’s surface. |
Example of the data that is returned after the user selects an address:
{
"Address": "P. Tô Hiệu, Khu tập thể Nghĩa Tân, Nghĩa Tân, Cầu Giấy, Hà Nội, Vietnam",
"GeoLatitude": 21.0416423,
"GeoLongitude": 105.7925672
}
Feedback
Was this page helpful?