Set conditional display logic in Form Builder
Overview
Conditional display logic allows you to show or hide components in a Skedulo Plus mobile form based on the values of other components. This feature is useful for creating dynamic forms that adapt to the user’s input.
Note
Currently, conditional logic can only set the visibility of components based on the value of Toggle and Drop down components.Understand conditional logic in Form Builder
Conditional logic in mobile forms helps tailor the user experience by showing only the relevant components based on the information provided. Here’s how it works:
-
When to show: Components appear based on certain conditions. For instance, if a user selects
Yesfor a certain question, another question might appear. -
Setting conditions: You can set conditions like
Is TrueorIs Falseto control when components show up. For example, a text field asking for additional information might only appear if the user selectsOtherfrom a Drop down menu. -
Combining conditions: You can also combine conditions using
OrandAnd. If you want a component to show when either of two conditions are met, you’d useOr. If it should only show when both conditions are true, you’d useAnd. -
Drop down selection: Finally, you can make components appear based on drop-down selections. For instance, if a user selects
Priorityfrom a drop-down, another field might appear to specify the priority level.
Tutorial: Add conditional display logic to a form
To set conditional display logic for a component, you must add the Toggle and/or Drop down components to the form. Then you can set the visibility of other components based on the value of these components.
The following procedure adds the Toggle component to the form so that we can use both Toggle and Drop down components to practice setting conditional display logic.
Add a Toggle component to the form
-
Open the form in the Form Builder.
This form already includes a Drop down component called
Product. -
Click Add new component.
-
Click the Toggle component.
-
Configure the Toggle component:
- Title:
Toggle component - Click Save.
- Title:
Set conditional display logic for the form components
Set the conditional display logic for the Product Drop down component:
-
Open the
ProductDrop down component. -
Check the
Enable logiccheckbox. -
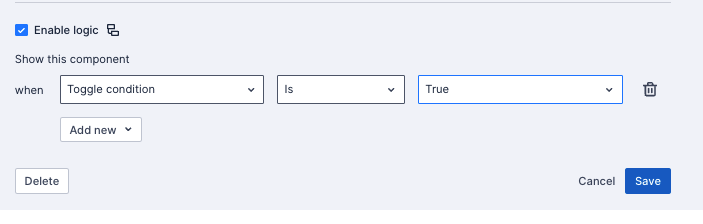
In the logic editor, select
Toggle conditionfrom the drop-down list to set a condition that will display theProductDrop down component"when the Toggle condition is true":
-
Click Save.
Set the conditional display logic for the Customer Name Text input component:
-
Open the
Customer NameText input component. -
Check the
Enable logiccheckbox. -
In the logic editor, select
Productfrom the drop-down list to set a condition that will display theCustomer NameText input component"when the Product is Product A". -
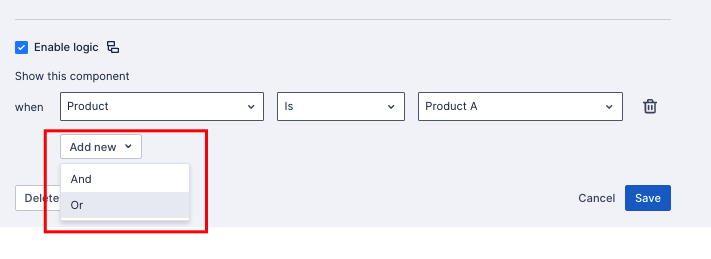
Add another condition by clicking the Add new drop-down list and selecting
or.
-
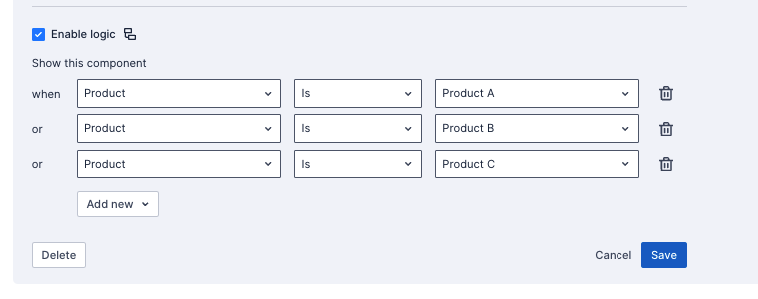
Select
Productfrom the drop-down list to set a condition that will display theCustomer NameText input component"when the Product is Product B". -
Add another condition that will display the
Customer NameText input component"when the Product is Product C".
The
Customer NameText input component will now only display if one of the products listed in the conditional logic is selected by the user from theProductDrop down component. -
Click Save.
Feedback
Was this page helpful?